
Fondamentaux
Dans Gimp
Dans Scratch
Fondamentaux
Couleur des faisceaux lumineux (méthode additive)
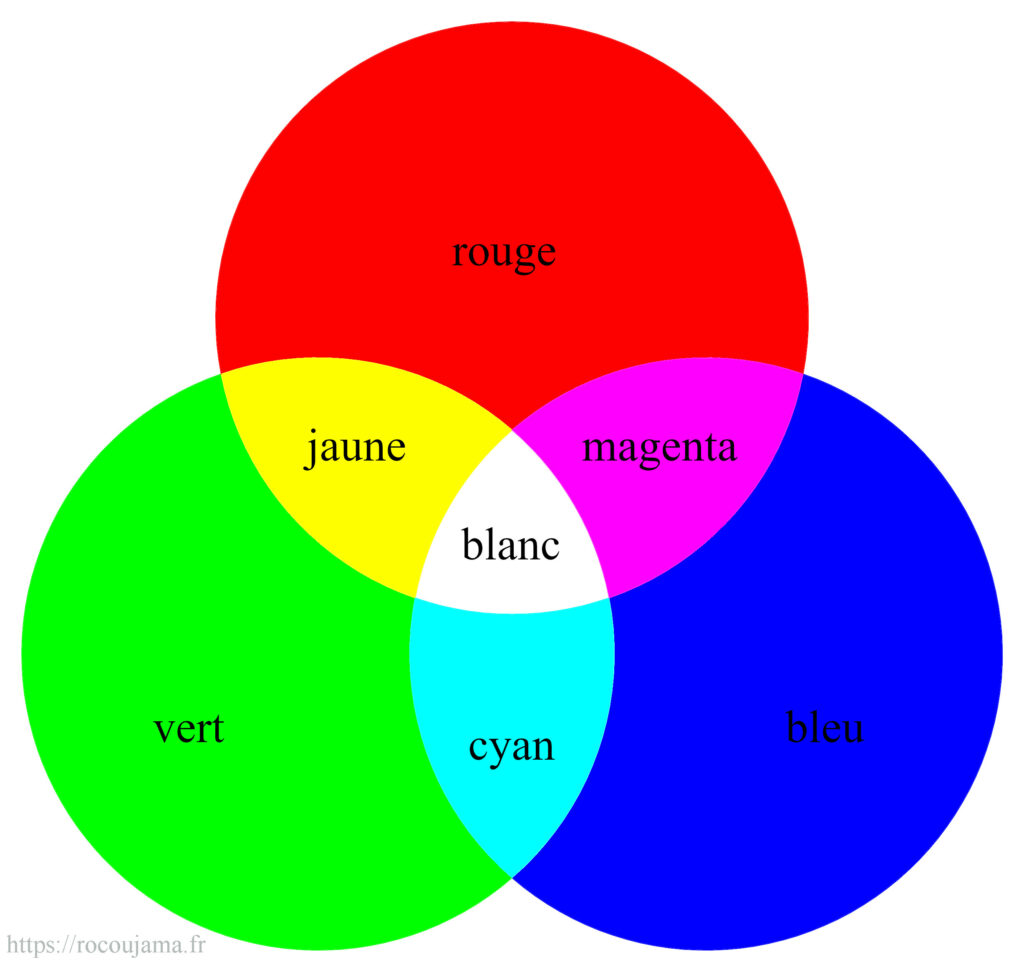
La lumière du jour ou lumière blanche est composée de trois couleurs primaires:
le bleu, le rouge et le vert. Pour des rayons lumineux on peut observer que :
- du rouge et du vert donnent du jaune
- dur rouge et du bleu donnent du magenta
- du vert et du bleu donnent du cyan

Le magenta, le cyan et le jaune sont les couleurs secondaires. L’association d’une lumière rouge, d’une lumière verte et d’une lumière bleue donne du blanc et l’absence de ces trois couleurs du noir. Les propriétés de mélange de couleurs des faisceaux lumineux correspondent à la méthode additive. Pour créer des images, les écrans d’ordinateur émettent des faisceaux lumineux. La méthode additive est donc celle qui est privilégiée en informatique.
Couleur des objets ou pourquoi nos yeux nous disent que cyan+jaune=vert
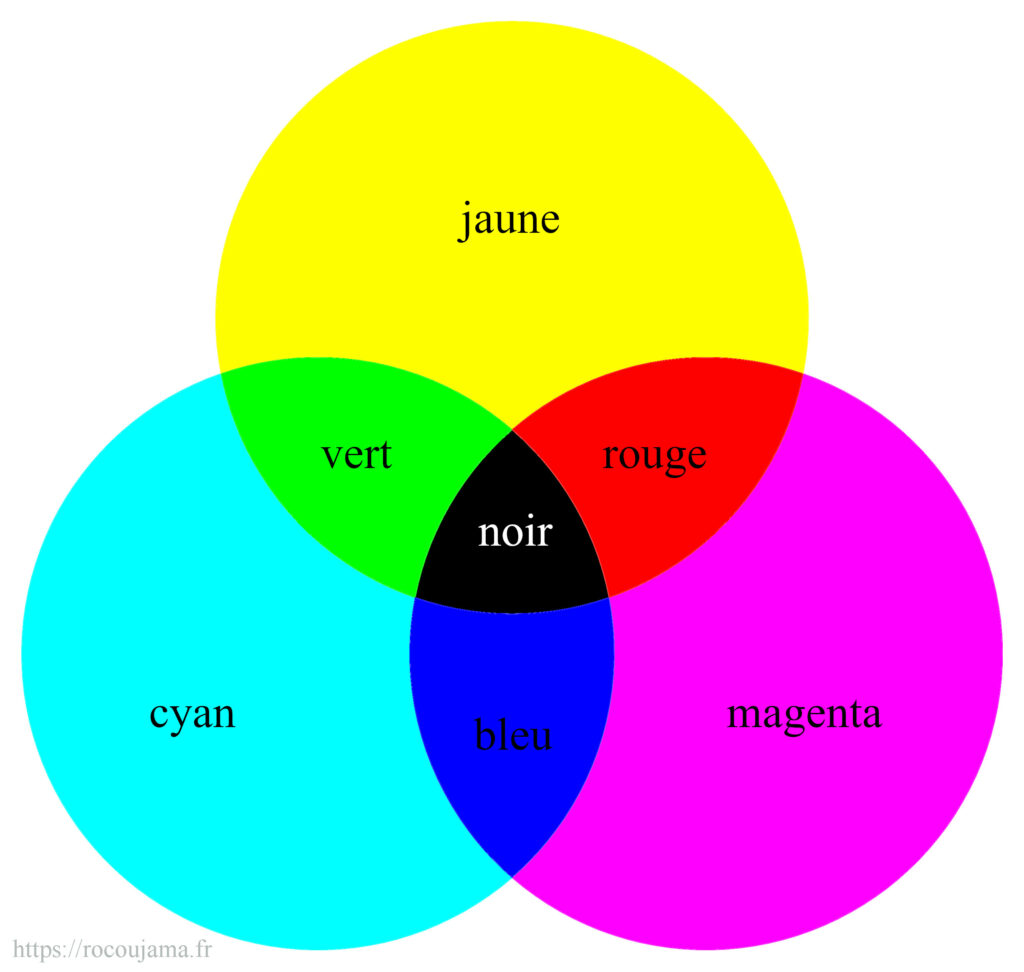
Une peinture de couleur cyan éclairée réfléchit les ondes lumineuses bleus et vertes et absorbe le rouge. Une peinture jaune éclairée réfléchit les ondes lumineuses rouges et vertes et absorbe le bleu. Le mélange de ces deux peintures est donc capable d’absorber le rouge et le bleu et réfléchit le vert.
Si on ajoute en quantité égale du vert, du rouge et du bleu (ou du cyan, du magenta et du jaune) toutes les couleurs sont absorbées et on obtient du noir.

Les propriétés de mélange de couleurs des objets correspondent à la méthode soustractive utilisée pour le code CMJN . Le code CMJN (cyan, magenta, jaune, noir) est appelé en anglais CMYK (cyan, magenta, yellow, black). Pour le noir c’est la dernière lettre du mot black qui a été choisie pour ne pas confondre avec le B de blue. Le code CMJN est utilisé en peinture et pour les cartouches d’imprimantes.
Codes couleurs utilisés pour les écrans
Code RVB (en anglais RGB)
1) Principe général
Dans le code RVB, une couleur est définie par trois coordonnées ( R ; V ; B ) précisant l’intensité de rouge de vert et de bleu.
Chacun de ces nombres peut prendre une valeur entre 0 et 255, c’est-à-dire 256 valeurs différentes (ce qui correspond en informatique au nombre de valeurs que peut coder un octet).
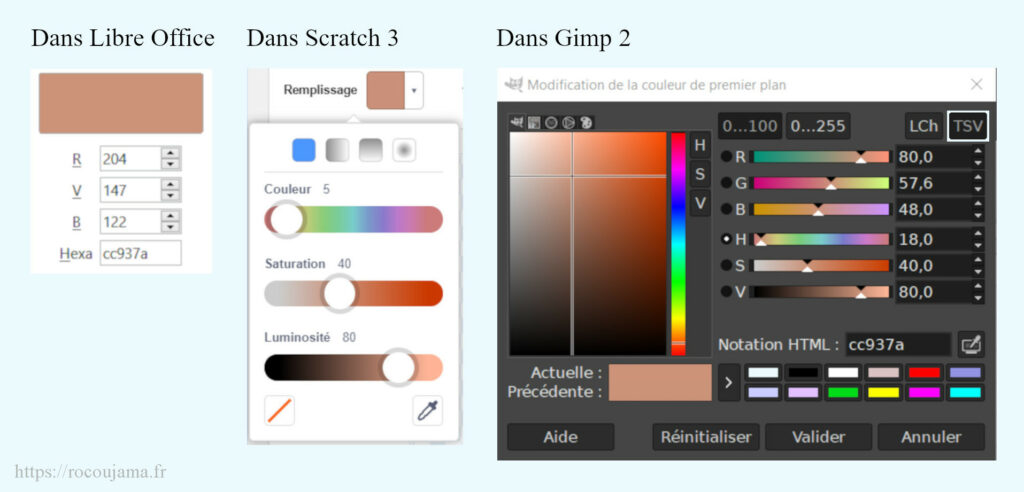
Par exemple ( 204 ; 147 ; 122 ) correspond à la couleur :

Ces nombres peuvent également être exprimés en pourcentage. Ces pourcentages peuvent être présentés sous forme d’un nombre décimal (le nombre 1 correspond alors à 100%).
Le code ( 204 ; 147 ; 122 ) correspond à ( 0,8 ; 0,58 ; 0,48 ) c’est-à-dire 80% d’intensité pour le rouge, 58% d’intensité pour le vert et 48% d’intensité pour le bleu.
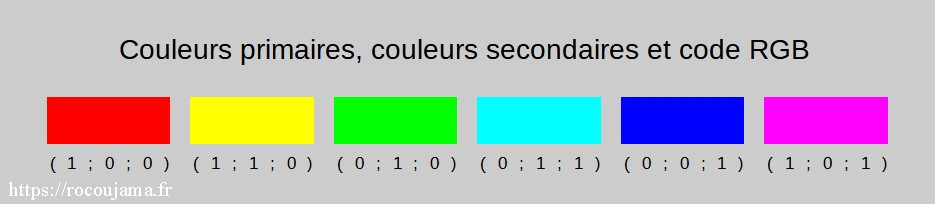
2) Couleurs primaires, couleurs secondaires et codes associés
Les codes couleurs RVB des couleurs primaires sont composées de un 1 et deux 0.

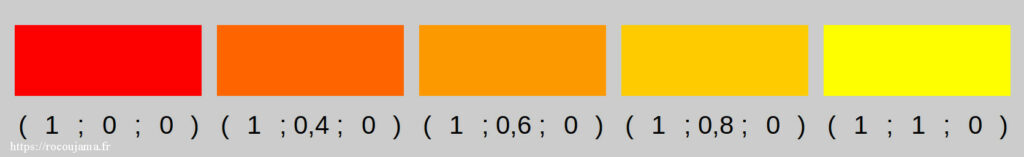
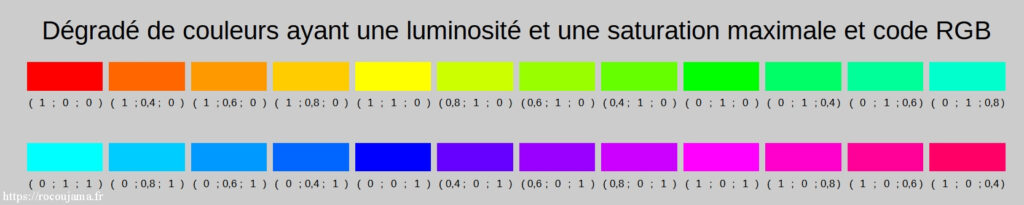
3) Couleurs composées de deux couleurs primaires dont une d’intensité maximale
Le rouge et le jaune se distinguent par leur intensité de vert qui est égale à 0% pour le rouge et à 100% pour le jaune. Si on fait varier progressivement le vert en partant de 0% pour arriver à 100%, on obtient un dégradé de couleurs (passant par le orange) qui permet d’aller du rouge au jaune.

Toutes ces couleurs ne sont composées que de deux couleurs primaires car elles ont un de leur code égale à zéro. De plus elles ont au moins une couleur d’intensité maximale.

De la même façon on peut obtenir un dégradé de couleurs permettant de passer : du jaune au vert, du vert au cyan, du cyan au bleu, du bleu au magenta et du magenta au rouge.
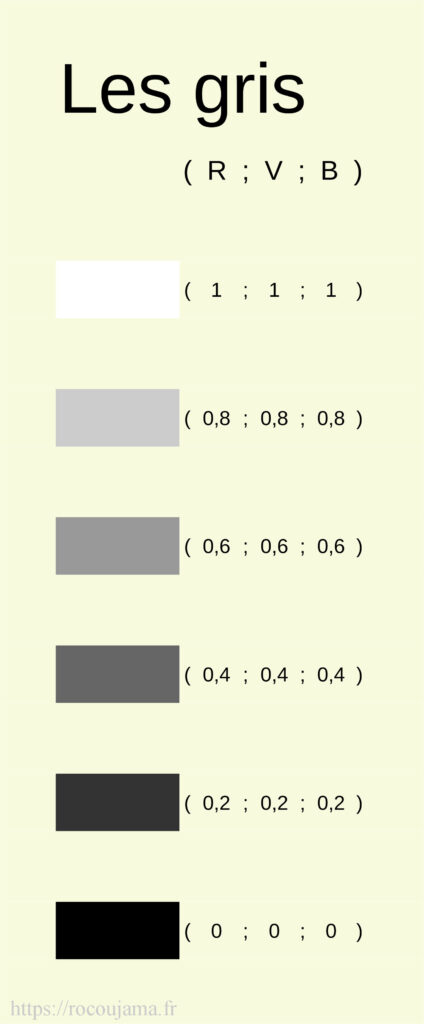
4) Le blanc, le noir, les gris
Le blanc est composé des trois couleurs primaires avec une intensité maximale. Son code RVB est donc ( 1 ; 1 ; 1 ).
Le noir qui correspond à l’absence des trois couleurs primaires a comme code ( 0 ; 0 ; 0 ).
Les différents gris ont leurs trois codes égaux. Plus la valeur se rapproche de zéro plus le gris est sombre. Plus la valeur se rapproche de 1 plus le gris est clair.

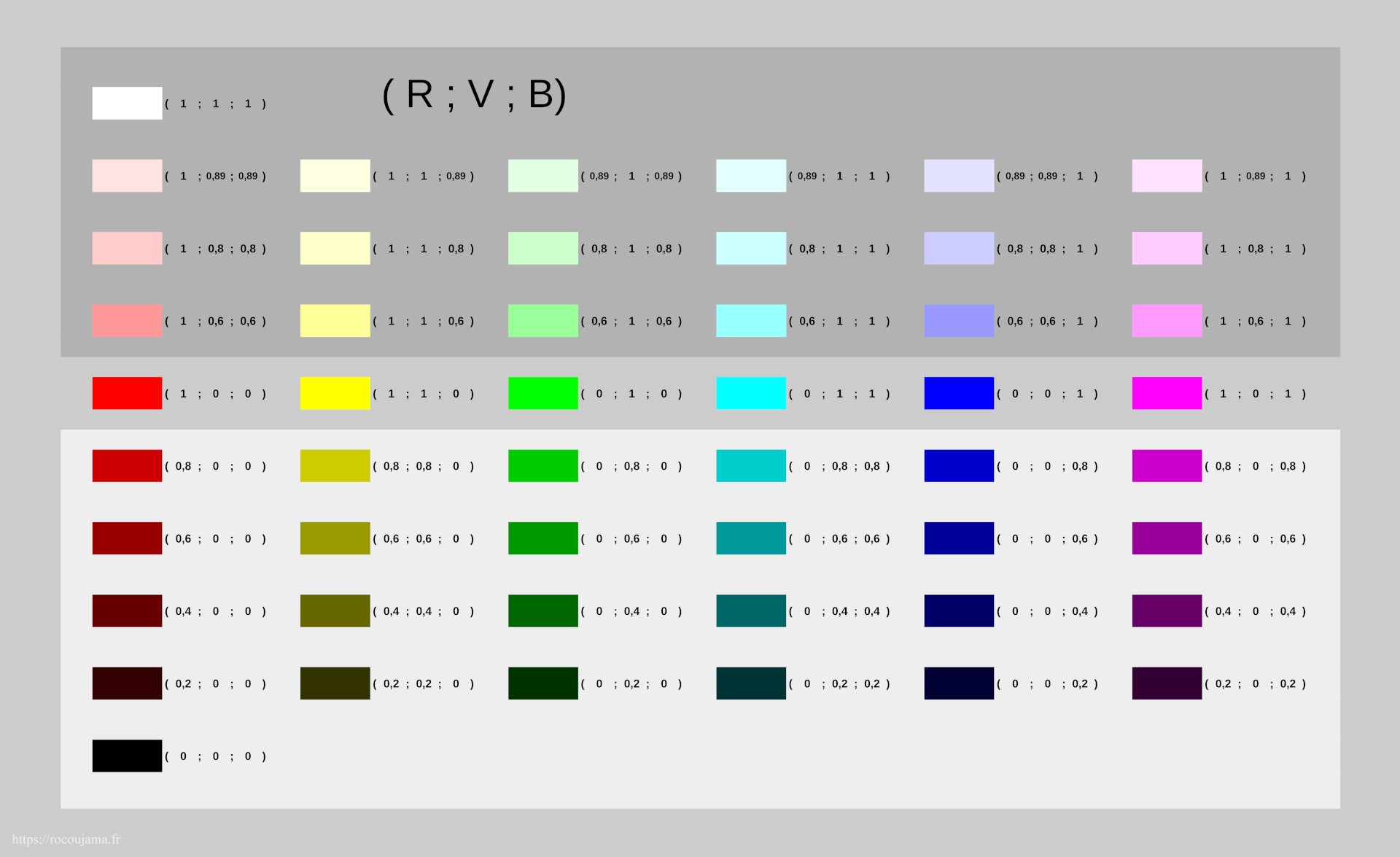
5) Exemples de couleurs et leurs codes RVB associés

Code HTML ou code hexadécimal
1) Principe général
Le code HTML correspond à un code RVB avec des valeurs de 0 à 255 qui sont exprimées en base 16. Ce code est en principe précédé d’un #. Dans l’exemple précédent on a le code #cc937a.
2) Base 16
En base 16 les chiffres utilisés sont :
0 , 1 , 2, 3 , 4 , 5 , 6, 7, 8, 9, a (pour 10) , b (pour 11) , c (pour 12) , d ( pour 13) , e (pour 14 ) , f (pour 15)
Le nombre s’écrivant 16 en base dix s’écrit 10 en base seize (une « seizaine » et zéro unité).
Le nombre s’écrivant 180 en base dix s’écrit b4 en base seize car 180=11×16 +4 donc dans 180 il y a 11 « seizaines » et 4 unités.
Le nombre s’écrivant 255 en base dix s’écrit ff en base seize car 255=15×16+15 donc dans 255 il y a 15 « seizaines » et 15 unités.
3) Conversion du code ( 204 ; 147 ; 122 ) en code HTML
204 = 12 x 16 +12 donc 204 en base dix correspond à cc en base seize.
147 = 9 x 16 + 3 donc 147 en base dix correspond à 93 en base seize.
122 = 7 x 16 + 10 donc 122 en base dix correspond à 7a en base seize
Le code de couleur RVB ( 204 ; 147 ; 122 ) correspond donc bien au code couleur HTML #cc937a.
Code couleur pour les imprimantes
Code TSV
1) Principe général
Le code TSV est défini par trois nombres: la teinte, la saturation, la valeur.
La valeur s’exprime également en pourcentage: plus le pourcentage est grand plus la couleur est vive, plus le pourcentage est petit plus la couleur est terne, voire sombre.
La teinte est un nombre compris entre 0 et 360. Il peut s’exprimer également en pourcentage.
La saturation s’exprime en pourcentage : plus le pourcentage est grand plus la couleur est intense, plus le pourcentage est petit plus la couleur est pâle.
Ce code couleur permet une utilisation intuitive car baisser la saturation produit un effet similaire à ce que l’on obtient en rajoutant de la peinture blanche dans une peinture. Baisser la valeur produit un effet similaire à ce que l’on obtient en rajoutant de la peinture noire.
La couleur mentionnée précédemment dont le code RVB est ( 204 ; 147 ; 122 ) a comme code TSV ( 18 ; 80 ; 40 ) si la teinte est en degré et ( 5 ; 80 ; 40 ) si la teinte est en pourcentage.

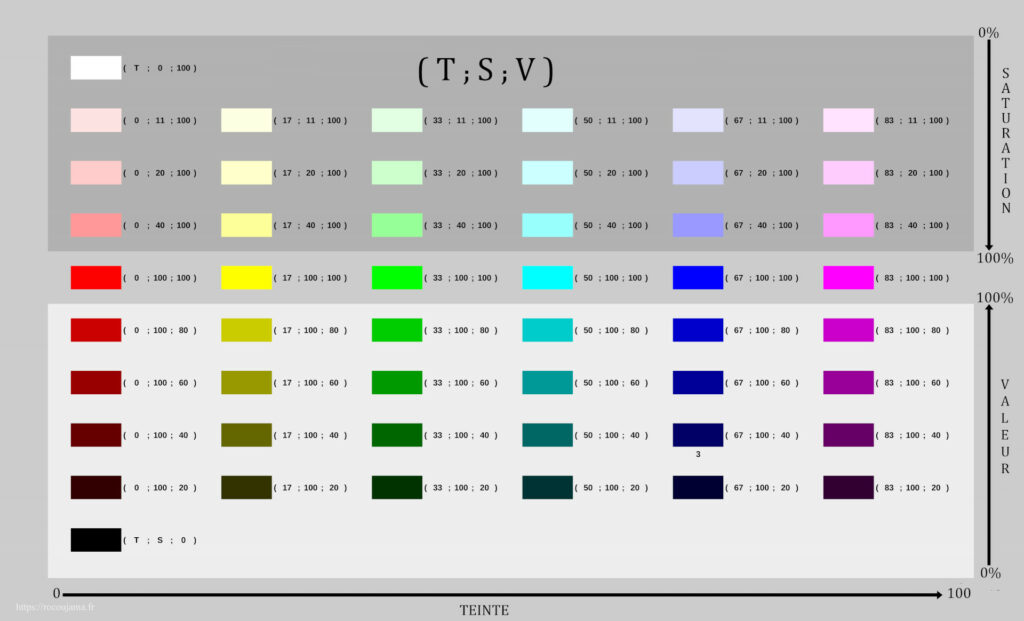
2) Exemples de couleurs et leurs codes TSV associés

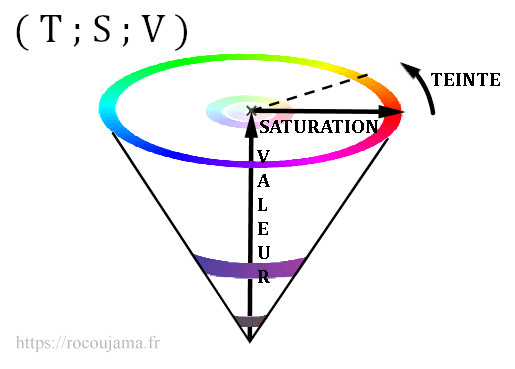
3) Représentation de l’espace TSV

Convertir un code RVB en code TSV, un code TSV en code RVB
Le passage d’un code à l’autre nécessite l’utilisation de formules mathématiques. Pour convertir un code sans avoir à utiliser des formules complexes on peut utiliser la palette couleur de Gimp.